Scratch, el revolucionario software gratuito con el que tus hijos podrán aprender a programar El gato de Scratch se presenta como…
Textos digitales con Calaméo
¿Qué es Calaméo? Es un programa que crea publicaciones Web interactivas. Ofrece un nuevo método de publicación que tiene una…
Recursos didácticos
Stop Motion
Fijate lo que se puede hacer a nivel profesional con la técnica de STOP MOTION http://vos.lavoz.com.ar/mira/la-copla-animada-genial-clip-de-mariana-carrizo-realizado-en-cordoba?cx_level=ahora
Crear Textos digitales interactivos con FlippingBook
FlippingBook es una aplicación que permite crear textos digitales interactivos con sólo importar un archivo del formato PDF que puede…
SLIDE – UN SOFT PARA CREAR PRESENTACIONES DE FOTOS!
¿PORQUE NO CREAR TU PROPIO RECURSO DIDÁCTICO CON LA AYUDA DE LOS NIÑOS? Puedes crear una presentación de fotos propias…
Como añadir un juego flash en tu blog de WordPress
Pasos a seguir: 1. Selecciona el juego y copia el codigo HTML que te proporciona la página 2. Ya en…
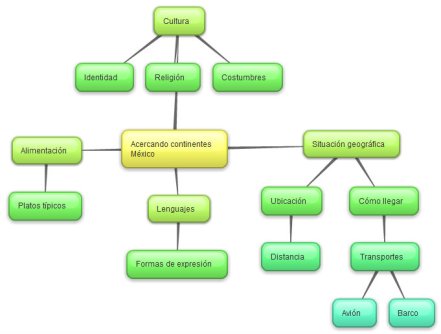
Bubbl.us – Una herramienta para realizar esquemas on-line
¿QUE ES BUBBL.US? Bubbl.us es una herramienta online sencilla e intuitiva que nos permite construir esquemas mentales y establecer…
Educación y tecnología
El pasado 26 de junio se llevó a cabo, en el Instituto Superior Carlos Alberto Leguizamón, una instancia de intercambio…